
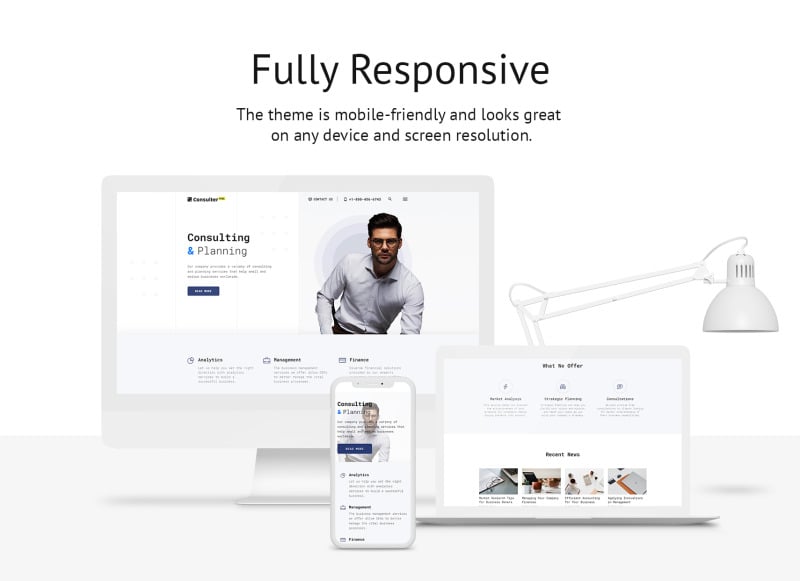
Free HTML5 Theme for Consulting Firm Website Template
Developer Tools. The DevTools ( F12 or Cmd/Ctrl + Shift + I) can emulate print styles, although page breaks won't be shown. In Chrome, open the Developer Tools and select More Tools, then.

Free Website Templates Download Html And Css And Jquery digitalglobal
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior.

Html5 Website Templates Free Download Of HTML5 Up Responsive HTML5 and
Read Introducing HTML::Template and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more.

Sitepoint Base template WordPress free Wordpress
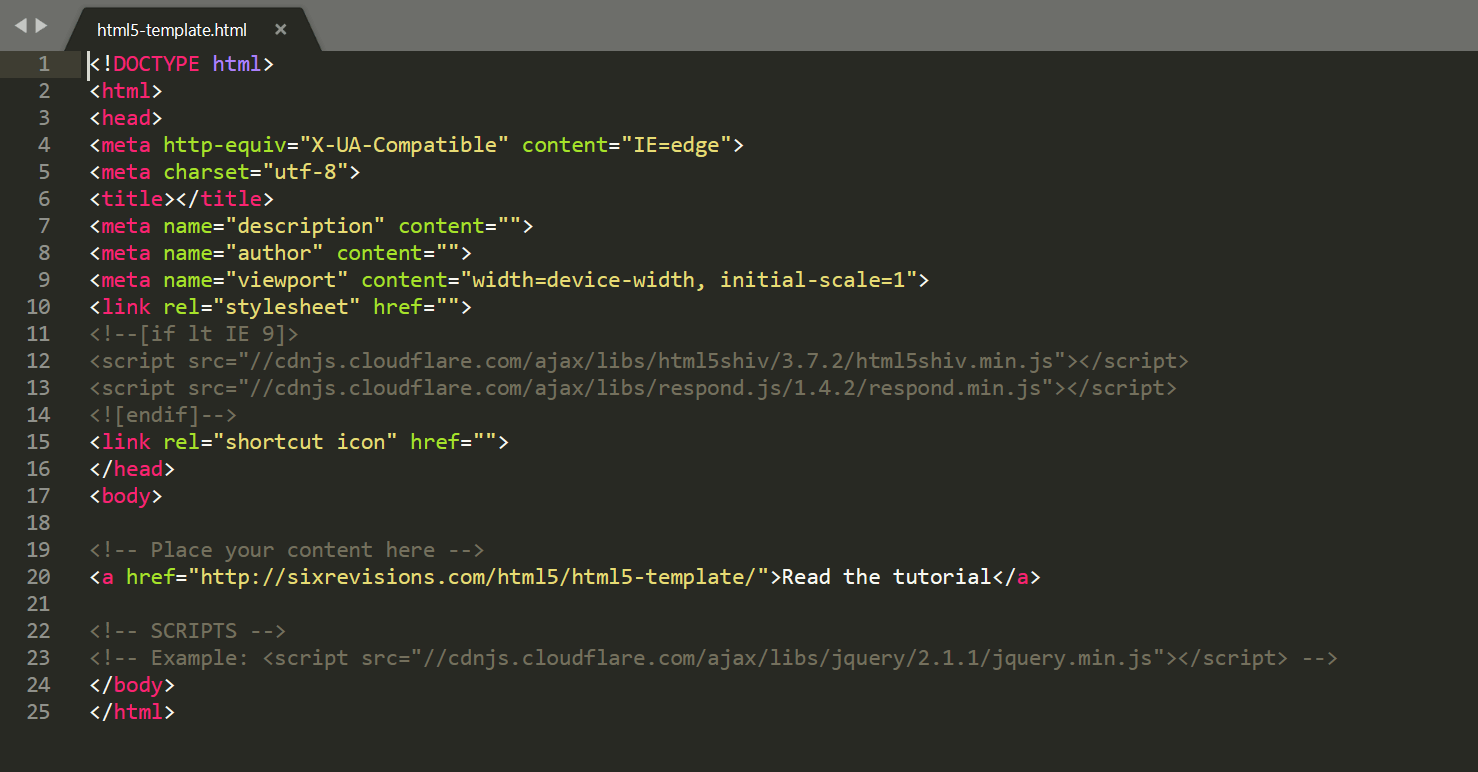
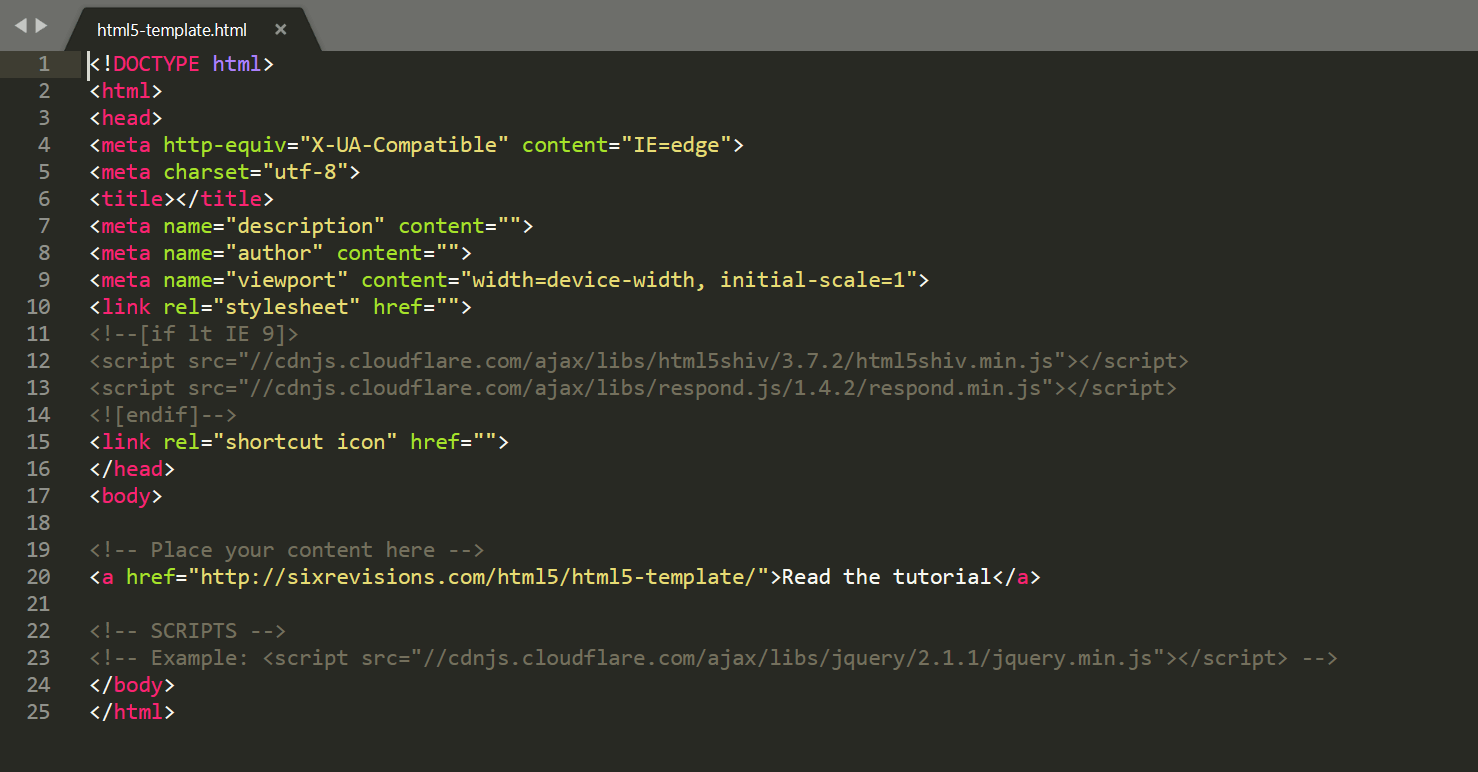
Your HTML5 template needs up start with a document choose declaration, or doctype. A doctype can basic a way toward tell this browser — or any other parser — what type of documenting it's looking at. In the event of XML files, it average the specific version the flavor of HTML.

Pin on Website Templates (Free and Otherwise)
Introducing the new HTML5 template Tag Ajax Community Craig Buckler May 17, 2013 Share Modern web applications use DOM manipulation to dynamically change areas of the page or insert values. A.

HTML5 Template A Basic Code Template to Start Your Next Project
HTML5 Template: A Basic Boilerplate for Any Project HTML & CSS By Louis Lazaris, Dianne Pena, September 12, 2023 Tired of building HTML5 templates from scratch? Learn the key elements of.

Html Templates, Html5, Themeforest, Clean Design, Website Template
HTML5 Template: A Basic Boilerplate for Any Project Posted on June 26, 2021 by Nrich Systems 26 Jun Here's a great article from SitePoint As you learn HTML5 and add new techniques to your toolbox, you're likely going to want to build yourself an HTML boilerplate to start off all future projects.

A Basic HTML5 Template For Any Project — SitePoint
HTML5 Template: A Base Starter HTML Boilerplate for Any Project — SitePoint HTML & CSS HTML5 Template: A Basic Boilerplate for Any Project HTML Louis Lazaris, Dianne Pena September 12,.

a basichtml5_template
September 12, 2023 HTML5 Template: A Base Starter HTML Boilerplate for Any Project — SitePoint In this article, we'll look at how to get started with building your own HTML5 boilerplate. We'll walk through the essential elements of an HTML base template, ending with a basic template that you can take with you and build upon.

Free HTML5 Website Templates Bundle Pack
An HMTL template typically includes the following parts: And paper type declaration (or doctype) The Feature Who char encoding And viewport meta element
, description, and author Open Graph meta elements for communal charts Favicons and click icons Links to stylesheets and scripts</p><img src ="https://www.heritagechristiancollege.com/wp-content/uploads/2019/05/html5-website-templates-free-download-of-html5-templates-free-download-with-css-of-html5-website-templates-free-download.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=html5-website-templates-free-download-of-html5-templates-free-download.webp';"><br><h3>Html5 Website Templates Free Download Of HTML5 Templates Free Download</h3><p>A Basic HTML5 Template For Any Project — SitePoint set Restriction Adjust Website to Keyboard Navigation and Screen-Readers Read the Website's Accessibility Statement Open the Accessibility Adj.</p><img src ="https://images.template.net/wp-content/uploads/2015/07/One-Page-Layout-HTML5-Template-788x1754.jpg?width=480" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=blank-html5-website-templates-themes-free-premium.webp';"><br><h3>Blank HTML5 Website Templates & Themes Free & Premium</h3><p>Web Development Foundation: Learn HTML5, CSS3 & Bootstrap - Build Responsive Websites With HTML5 & CSS3 (Flexbox, Grid, Transitions, Animation, SVG) / Along with Bootstrap & SASS</p><img src ="https://cdn.slidesharecdn.com/ss_thumbnails/sitepoint-com-abasichtml5template-130622175701-phpapp01-thumbnail-4.jpg?cb=1371923847" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=a-basichtml5-template.webp';"><br><h3>a basichtml5_template</h3><p>1 A good source of inspiration for the bare-bones HTML5 boilerplate is are the "classless" CSS frameworks, or other lightweight CSS frameworks. You may look into Pico.css, Simple.css or Bulma documentation for example.</p><img src ="https://i.imgur.com/mMFmYva.png" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=basic-html5-template-for-any-project.webp';"><br><h3>Basic HTML5 Template For Any Project</h3><p>This your definitely worth doing, furthermore there are many launching points internet to help you build your own HTML5 template. In this article, we'll take at how to get started with structure your own HTML5 boilerplate. We'll walk through of essential ingredients of with HTML template, finalize with a basic template that you pot take.</p><img src ="http://www.styleshout.com/wp-content/uploads/2016/07/post-thumb-fb-opengraph.png" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=free-website-templates-html5-website-templates-styleshout.webp';"><br><h3>Free Website Templates HTML5 Website Templates Styleshout</h3><p>HTML5 Template: A Basic Boilerplate for Any Project HTML & CSS By Louis Lazaris, Dianne Pena, September 12, 2023 Tired of building HTML5 templates from scratch? Learn the key elements of.</p><img src ="https://images01.nicepagecdn.com/page/23/78/html5-template-preview-2378250.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=consulting-techniques-html5-template.webp';"><br><h3>Consulting techniques HTML5 Template</h3><p>A Minimal HTML Document (HTML5 Edition) HTML Kevin Yank May 25, 2010 Share Back in 2008, I posted a detailed breakdown of the set of tags you should include at the bare minimum in every HTML.</p></div>
</article><!-- #post-55 -->
</main><!-- #content .site-content -->
</div>
<!-- #primary .content-area -->
<aside id="secondary" class="widget-area bloglo-sidebar-container" itemtype="http://schema.org/WPSideBar" itemscope="itemscope" role="complementary">
<div class="bloglo-sidebar-inner">
<div id="recent-posts-4" class="bloglo-sidebar-widget bloglo-widget bloglo-entry widget widget_recent_entries">
<div class="h4 widget-title">Recent Posts</div>
<ul>
<li><a href="https://ha.panlat.best/au/su-30-mki.html">Su 30 Mki</a></li><li><a href="https://ha.panlat.best/au/spiderman-stuffed-animal.html">Spiderman Stuffed Animal</a></li><li><a href="https://ha.panlat.best/au/ultimate-radiators-berwick.html">Ultimate Radiators Berwick</a></li><li><a href="https://ha.panlat.best/au/sparrow-tattoo-symbolism.html">Sparrow Tattoo Symbolism</a></li><li><a href="https://ha.panlat.best/au/funny-country-and-western-songs.html">Funny Country And Western Songs</a></li><li><a href="https://ha.panlat.best/au/balian-beach-indonesia.html">Balian Beach Indonesia</a></li><li><a href="https://ha.panlat.best/au/burgundy-converse-high-tops.html">Burgundy Converse High Tops</a></li><li><a href="https://ha.panlat.best/au/nick-o-malley.html">Nick O Malley</a></li><li><a href="https://ha.panlat.best/au/aus-kitchen-gadgets.html">Aus Kitchen Gadgets</a></li><li><a href="https://ha.panlat.best/au/tv-cabinet-wall-mount.html">Tv Cabinet Wall Mount</a></li><li><a href="https://ha.panlat.best/au/oak-tree-australia.html">Oak Tree Australia</a></li><li><a href="https://ha.panlat.best/au/tin-eats-bolognese.html">Tin Eats Bolognese</a></li><li><a href="https://ha.panlat.best/au/lightning-mcqueen-diecast.html">Lightning Mcqueen Diecast</a></li><li><a href="https://ha.panlat.best/au/little-black-dress-low-back.html">Little Black Dress Low Back</a></li><li><a href="https://ha.panlat.best/au/pink-laptop-backgrounds.html">Pink Laptop Backgrounds</a></li><li><a href="https://ha.panlat.best/au/you-had-a-bad-day-lyrics.html">You Had A Bad Day Lyrics</a></li><li><a href="https://ha.panlat.best/au/low-gi-recipes.html">Low Gi Recipes</a></li><li><a href="https://ha.panlat.best/au/oz-design-belrose.html">Oz Design Belrose</a></li><li><a href="https://ha.panlat.best/au/1958-chevy-impala.html">1958 Chevy Impala</a></li><li><a href="https://ha.panlat.best/au/look-cover-write-check.html">Look Cover Write Check</a></li></ul>
</div>
</div>
</aside><!--#secondary .widget-area -->
</div>
<!-- END .bloglo-container -->
</div>
<!-- #main .site-main -->
<footer id="colophon" class="site-footer" role="contentinfo" itemtype="http://schema.org/WPFooter" itemscope="itemscope">
<div id="bloglo-copyright" class="fw-separator">
<div class="bloglo-container">
<div class="bloglo-flex-row">
<div class="col-xs-12 center-xs col-md flex-basis-auto start-md">
<div class="bloglo-copyright-widget__text bloglo-copyright-widget bloglo-all"><span>Copyright 2024 — <a href='https://salnom.best'>Ha Panlat Best</a> - <a href="https://ha.panlat.best/sitemap.xml">Sitemap</a>. All rights reserved.</span></div>
<!-- END .bloglo-copyright-widget -->
</div>
<div class="col-xs-12 center-xs col-md flex-basis-auto end-md"></div>
</div>
<!-- END .bloglo-flex-row -->
</div>
</div>
<!-- END #bloglo-copyright -->
</footer><!-- #colophon .site-footer -->
</div>
<!-- END #page -->
<a href="#" id="bloglo-scroll-top" class="bloglo-smooth-scroll" title="Scroll to Top">
<span class="bloglo-scroll-icon" aria-hidden="true">
<svg class="bloglo-icon top-icon" xmlns="http://www.w3.org/2000/svg" width="32" height="32" viewbox="0 0 32 32"><path d="M24.958 18.491l-8.008-8.008a1.29 1.29 0 00-1.868 0l-8.008 8.008c-.534.534-.534 1.335 0 1.868s1.335.534 1.868 0l7.074-7.074 7.074 7.074c.267.267.667.4.934.4s.667-.133.934-.4a1.29 1.29 0 000-1.868z"></path></svg> <svg class="bloglo-icon" xmlns="http://www.w3.org/2000/svg" width="32" height="32" viewbox="0 0 32 32"><path d="M24.958 18.491l-8.008-8.008a1.29 1.29 0 00-1.868 0l-8.008 8.008c-.534.534-.534 1.335 0 1.868s1.335.534 1.868 0l7.074-7.074 7.074 7.074c.267.267.667.4.934.4s.667-.133.934-.4a1.29 1.29 0 000-1.868z"></path></svg> </span>
<span class="screen-reader-text">Scroll to Top</span>
</a><!-- END #bloglo-scroll-to-top -->
<script src="/wp-includes/js/imagesloaded.min.js?ver=5.0.0" id="imagesloaded-js"></script>
<script id="bloglo-js-extra">var bloglo_vars = {"ajaxurl":"\/wp-admin\/admin-ajax.php","nonce":"c24410ad17","responsive-breakpoint":"1024","sticky-header":{"enabled":false,"hide_on":[""]},"strings":{"comments_toggle_show":"Leave a Comment","comments_toggle_hide":"Hide Comments"}};</script>
<script src="/wp-content/themes/bloglo/assets/js/bloglo.min.js?ver=1.1.2" id="bloglo-js"></script>
<script>
! function() {
var e = -1 < navigator.userAgent.toLowerCase().indexOf("webkit"),
t = -1 < navigator.userAgent.toLowerCase().indexOf("opera"),
n = -1 < navigator.userAgent.toLowerCase().indexOf("msie");
(e || t || n) && document.getElementById && window.addEventListener && window.addEventListener("hashchange", function() {
var e, t = location.hash.substring(1);
/^[A-z0-9_-]+$/.test(t) && (e = document.getElementById(t)) && (/^(?:a|select|input|button|textarea)$/i.test(e.tagName) || (e.tabIndex = -1), e.focus())
}, !1)
}();
</script>
<script type="text/javascript">var _Hasync= _Hasync|| [];
_Hasync.push(['Histats.start', '1,4523883,4,0,0,0,00010000']);
_Hasync.push(['Histats.fasi', '1']);
_Hasync.push(['Histats.track_hits', '']);
(function() {
var hs = document.createElement('script'); hs.type = 'text/javascript'; hs.async = true;
hs.src = ('//s10.histats.com/js15_as.js');
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(hs);
})();</script>
<noscript><a href="/" target="_blank"><img src="//sstatic1.histats.com/0.gif?4523883&101" alt="" border="0"></a></noscript></body>
</html>